How to Bake Content Strategy into Your Web Design Process - Six Revisions |
| How to Bake Content Strategy into Your Web Design Process Posted: 29 Aug 2012 03:00 AM PDT I had a big problem building up my digital agency: organizing content. Content was an outstanding bottleneck for most of our projects. Gathering content from clients is difficult enough, but even more troublesome is managing the infrastructure, workflows, publishing technicalities and approval process.
Let’s face it, content development is still a massively frustrating process. Clients spewing a 200-page word document at you, alongside a CD full of unorganized images, remain a somewhat accepted part of the process. How much time do you waste playing word document tennis over email? I want to share 3 content development stages we used to tame the madness, based on my experience running a 14-person studio.
Having these helped us streamline the way we plan, organize and publish content, in harmony with our clients. Let’s talk about these three stages of content development. Planning ContentPlanning content is the most substantial part of the process, and it’s absolutely worth investing as much time (and people) in as possible. The more time you put in now, the less time you’ll have to put in later. Involving as many people early on in the process as you can will minimize confusion, help set expectations, and provide a better understanding of your content strategy for the entire team. There are few things you should cover when planning content, let’s talk about them next. DiscoveryDiscovery is about taking what you already know about your client and using it to work out what content they need. By getting your client involved in the discovery phase, you can gain insight into what content your client requires, how they see their content being organized and why they think it should be organized in this fashion. Never forget that our clients understand the minds of their customers far better than we do. Try experimenting with the following techniques:
These content organization tools and techniques are good at working out what content you need and how they should be organized, and they will get the client to see the importance of their site’s content. And getting the client’s buy-in is incredibly valuable as it will encourage them to see how their content is linked to their business goals. In turn, they’ll be more likely to think about the content they provide and to submit them on time. RequirementsAn important outcome of the discovery phase is that you should have some clear requirements for your content. It’s good to note these down as early as possible since these are essentially the rules to which everything must align. Making everyone aware of these will prevent things from going wayward. You can consider different kinds of requirements:
While it’s important to keep your individual requirements brief, don’t worry about having quite a long list of them. By asserting strict rules for content early on, it’s likely you’ll avoid big delays as the project moves forward. Content MappingSo you’ve got a clear understanding of the business goals of your website, you know what content will be required to achieve these goals and you know the ground rules for your content. At this stage, you should have a rough idea of how the site will be structured and what content will go on each web page. However, I urge you to take a moment to create a content map. Make a content map even before you begin wireframing the layout of any web page, and even before mapping out a site map (site maps usually end up becoming a web page on a site, like Apple’s site map).
Creating a content map should only take a matter of minutes, and is a great precursor to a site map. Going beyond internal web pages, your content map should include content like emails and newsletters, as well as externally hosted blog posts and videos, etc. This provides a holistic view of the flow of content around your website.
Present Your FindingsNow that you’ve got a solid understanding of the layout of your content, you can begin matching this to the layout of your website. You can actually begin designing. By showing designers the fruits of your research, they can build a home for your content which is truly optimized for it. Gather and Edit ContentWhen it comes to identifying who’s going to do what, I found it to be really useful to open up discussion between contributors and encourage collaboration. To do this, you’ll need an online platform where these conversations can take place, around the content. I’m sure you’ll be aware of some of these tools:
Using these tools allows everyone to see a clearer roadmap for a project and to see how they fit in. If someone can clearly see how a delay on their part will affect the entire project, it’s likely they will avoid these delays. Developing ContentYou may imagine the "developing content" stage of the process to involve everyone simply returning to their seats and working on their individual deliverables. You’ve planned what was required, given everyone their objectives, and now all that remains is to wait for things to be done. In my experience, that’s really not the case. Even with detailed content requirements, style guides, content maps, site maps, wireframes, due dates and an amazing CMS; expecting everything to naturally fit together is nothing short of insane. You could compare this to giving two designers the same grid structure, color palette and set of images and expecting them to create two totally complimentary web pages. With this in mind, I would encourage as much ongoing communication, reviewing and discussion throughout the actual production process as you can afford. Some suggestions:
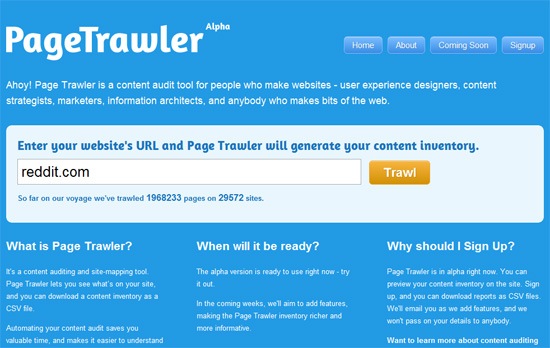
By involving the client in regular content reviews, you’ll also open them up to the idea of a more agile and continuous approach to the development of content; this ethos will come in extremely handy when you talk them over the process of maintaining and updating content. Maintaining ContentSo your site is live, your content is being consumed and everything is going to plan. This is another point where you might consider heading home and cracking open a nice, cold beer. I’m afraid it’s not time for that yet. It’s extremely rare to have a project in which the content never gets outdated and having a strategy (and a budget) for updating and maintaining site content is an important means to keep things fresh, relevant and working in your interests. Developing a strategy for content maintenance is quite simple and should consist of the following elements: Keep Content AccessibleYou don’t want to finish a project and suddenly cut off all access to content. By keeping your content open (as well as organized), it will be much easier to locate and update individual chunks. The means to this open repository may vary, if you don’t want to allow your content contributors direct access to your CMS, you should consider Perch, GatherContent or even a simple, shared Dropbox folder. Set Out an Editorial CalendarFairly self-explanatory; what’s important is that your clients and team members understand what’s expected of them (and set aside enough time to deliver this). Conduct Audits on Both EndsContent audits (sometimes called content inventories) are the key to maintaining a well-oiled content strategy. They’re also known for being a difficult task to carry out. A tool which may aid your auditing process is Page Trawler, which can automate a huge portion of your link checking.
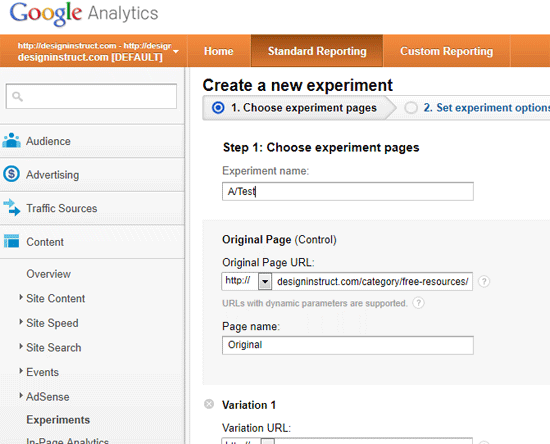
What’s important is that you not only assess customer-facing content, but also look behind the scenes at the more back-end aspects of content, such as testing your SEO, content labeling and the reliability of links. Other common troublemakers are inaccurate dates and prices, the availability of services and details about staff members of the site. Analyze and ExperimentA final consideration when it comes to maintaining and optimizing your content is the use of analytics to test quality, effectiveness and to gain insight through experimentation. Remember analytics techniques such as A/B testing and experimenting with web page layouts can work extremely well as a means to increase the effectiveness of your content. (See A/B Testing with Google Analytics Content Experiments for ideas.)
SummaryMy three stages of content development:
It may seem like a lot, but the benefits are quite simple: By baking content strategy into your web design process, you stand to build better websites, with less stress and more time to spend on other important things. Content isn’t complex in itself, it’s simply a lack of planning (and guidelines) that cause delays and distress. I hope that through these guidelines you can have more fun managing the content for your projects; reaping the rewards of an integrated content strategy. Related Content
About the Author |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |







No comments:
Post a Comment