Are Your Web Graphics Print-Ready? - Six Revisions |
| Are Your Web Graphics Print-Ready? Posted: 12 Jun 2013 03:00 AM PDT As a web designer, masters of the digital realm, you might have never faced the situation where your designs are going to be sent to a print shop. Or perhaps you’re an Internet business owner in a place right now where you need printed materials for an event (a conference, a meet-up, billboard advertising, and so forth). You might be an online retailer, a SaaS company, a web development agency, etc. What happens when you’ve only got web graphics at hand? Graphics designed to be displayed on electronic devices like computer monitors and smartphones.
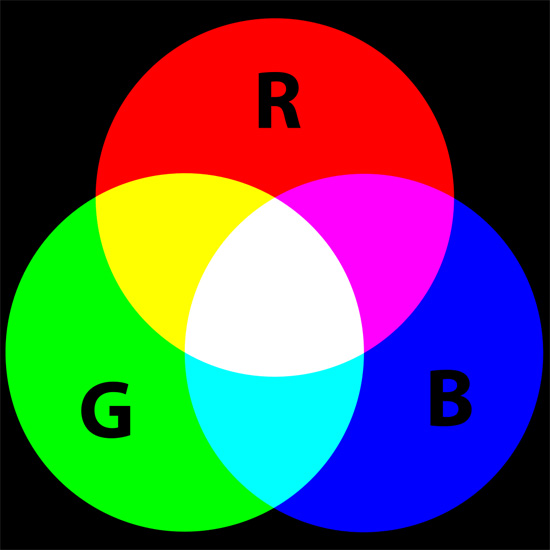
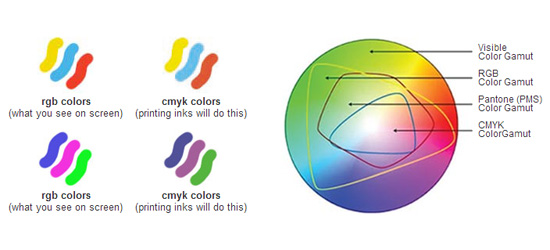
When prepping graphics that you intend to have printed, there are several vital factors you must consider. I’ll discuss the most important factors in this beginner-level guide to preparing your designs for printing. Color Model: RGB vs. PMS vs. CMYKWeb and print don’t reproduce color in the same way. Let’s discuss the differences. RGB Color ModelWeb graphics operate using the RGB color model where each color is created using a combination of red, green and blue pixels. The RGB color model is designed specifically for electronic devices such as your computer monitor or your tablet device or your TV.
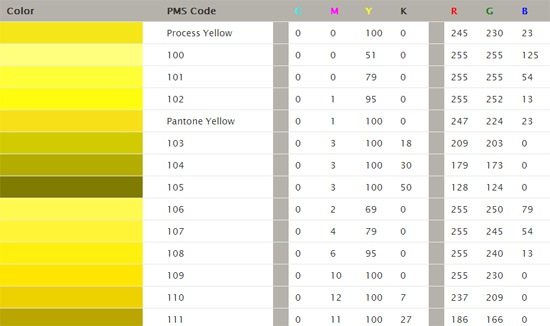
Print, on the other hand, tends to involve either PMS or CMYK (four-color process). PMS (Pantone Color Matching System)PMS (Pantone Color Matching System) uses pre-mixed inks with established color values. PMS is a proprietary color system by the New-Jersey-based corporation, Pantone Inc.
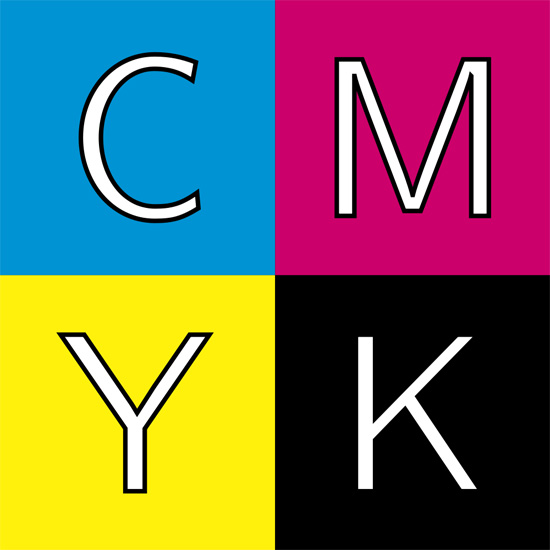
Using the Pantone system guarantees that you get the exact colors you want because of the standardized inks. CMYK Color ModelCMYK (also known as four-color process) uses a combination of cyan, magenta, yellow and black inks to reproduce different colors.
The Ideal Color Situation to Be InThe ideal situation would be that a graphics specialist such as a logo designer has professionally designed your graphics assets. Your logo, for instance, should have been provided to you in two different versions: One specifically designed for Web use, and one specifically for print use. Two different logo designs for two distinctly different display environments. However if you’re reading this guide, chances are that you don’t have the files you need. So what do you need to do? Convert RGB to CMYK or PMSSo what do you do when you only have web graphics for printing? Web graphics are saved to the RGB color model and won’t work properly for your printer. What will happen is the colors might not turn out to be accurate when your printer uses the PMS or CMYK to print your web graphics. So it’s important to convert and re-save your graphics to either the CMYK color model or PMS for printing. This is a simple process most of the time — you just need your graphics software. But the results aren’t guaranteed to be accurate. The choice is up to you whether you choose CMYK or PMS, but there’s no print shop that will be able to print files using the RGB color model.
TestingAfter converting your RGB artwork to a print-ready color system, it’s recommended that you test the output by printing just a small amount of your artwork before going into full production to ensure that the color system conversion was accurate (or accurate enough for your needs). More Reading About Color ConversionHere are some guides and resources that will be helpful in color conversion: How to Convert RGB to CMYK in PhotoshopConverting CMYK/RGB to Pantone in Illustrator and PhotoshopThe Ultimate Color Conversion ChartImportant Information About RGB and CMYKImage Resolution and ScalabilityA problem that’s likely to come up when dealing with web graphics is their resolution and ability to be resized without loss of quality. This poses an issue when you want your web graphics to be printed on bigger mediums like billboards or magazine covers. Image resolution refers to the amount of details an image has. Image resolution for digital images are measured using spatial resolution units, and the poplar unit of measurements are in pixels per inch (ppi) or dots per inch (dpi). The more pixels or dots there are in a given square inch, the more detail the image has, i.e., the higher its resolution.
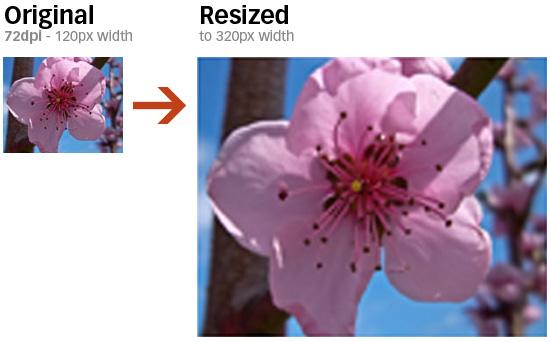
Images on the Web are typically compressed to a lower resolution — typically 72dpi — so that they download faster and because most screens don’t need/can’t take advantage of a higher resolution. Lower-res graphics may look fine on your computer monitor, but that same image will look different when printed. The Problem: PixelationThe biggest issue you might encounter with image resolution is pixelation. Pixelation occurs when you scale an image up and it doesn’t have sufficient enough resolution that it makes the image too blurry. Look at the difference between a web-resolution image being scaled up in dimension below.
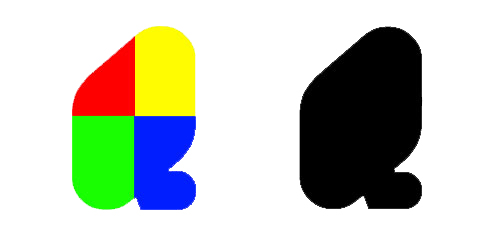
Notice the pixelation occurring as a result of us trying to enlarge the image when it doesn’t have sufficient enough detail. For this reason, it’s vital to use the highest resolution images possible — at least 300dpi — when creating print-ready graphics. If you don’t have access to the original file that was used to create your web graphics — which should be in PSD or vector file format (EPS, AI, etc.) — it may be necessary to recreate it. With a vector file format, you can scale the design up to whatever size you require without any loss of quality. Monochrome-FriendlinessThe Web offers very few restrictions when it comes to color representation. Print, on the other hand, comes with certain limitations. When using PMS printing, each new color means an additional cost, making multicolored web graphics less practical with this method. And, although four-color process can be used to reproduce most multicolored web graphics, one- or two-color PMS printing is often a more cost-effective option. For this reason (among others), many logo designers will first design a logo using only black and white. If the logo maintains the same visual impact in its simplest, monochromatic form, you’ll have a much easier time when you recreate it using one-color printing. While the object below is certainly distinctive when it’s multicolored, it’s not terribly interesting to look at in black and white.
Problematic ColorsJust as PMS printing presents certain design limitations, four-color process also comes with complications to consider — specifically, it can be difficult to accurately reproduce some colors (including orange and navy blue) with the CMYK color model. If you intend to print your logo using four-color process and it contains any orange or navy blue elements, you may want to replace them with another color — or, alternatively, have those areas spot printed with the proper PMS colors. Check with your printer if you think your artwork may contain colors that present a problem for CMYK printing. File FormatPopular image formats for web use include JPG and PNG — formats designed for computer monitors but don’t always work as well for printing. In general, your high-res, print-ready artwork should be in the most "raw" format possible. The most common formats for this purpose are:
FontsJust because your artwork opens fine on your computer doesn’t necessarily mean it will work for a commercial printer. When high-quality image files such as PSDs incorporate fonts, you’ll need the proper font files to view them correctly — files that your printer might not have immediate access to, especially if you’re using uncommon fonts. Be sure to include any necessary font files when sending your artwork to a printer. On a Mac, these files can be found in System/Library/Fonts. In Windows, check the Fonts folder inside your main Windows directory. Most printers will let you include font files in a ZIP along with your artwork files. Alternatively, you can convert fonts to outlines in Illustrator or InDesign so that you won’t need to include additional files. ConclusionThe best way to ensure that your logo looks great in print as well as on the Web is to design it with both mediums in mind from the very beginning. However, if you’re stuck in a bind, there are ways to make the best out of the situation. For more information related to ensuring your graphics is suitable for print, be sure to check out this print-ready checklist that I made. Related Content
About the Author |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |












 Vladimir Gendelman is the founder and CEO of
Vladimir Gendelman is the founder and CEO of
No comments:
Post a Comment