Giveaway: 5 Free Deals from MightyDeals - Six Revisions |
| Giveaway: 5 Free Deals from MightyDeals Posted: 04 Sep 2012 12:00 PM PDT In this giveaway, we’re giving away five deals from MightyDeals (a site that offers big bargains on products for web professionals) to five lucky Six Revisions winners. Each winner will get a deal of their choice from the MightyDeals site. Read on to learn how to participate in this giveaway.
About MightyDeals
MightyDeals offers amazing bargains on products for web professionals, such royalty-free graphics assets and premium WordPress themes. At MightyDeals, customers can save between 50%-90% off the original price of the product! MightyDeals is owned by the same folks over at Webdesigner Depot. Follow MightyDeals on Twitter and check them out on Facebook. How to WinFor a chance to win, simply browse the MightyDeals site and look for the deal you’d like to win. In the comments below, mention the following:
Giveaway DetailsThis giveaway ends on Wednesday, September 12, 2012 after which the comments section on this post will be closed and you will no longer be able to leave a comment. Please leave a valid email address when filling out the comment form so that we can contact you if you’ve won. Please only comment once. The winners will be randomly selected using the same method as previous Six Revisions giveaways. The winners will be announced on a separate post and you’re advised to subscribe to our RSS feed so that you can be quickly notified when the winners announcement post has been published. Please note that comments are moderated and so your comment may not show up right away. Please also note that comments that do not follow the instructions on how to participate (described above) may not be published, or may be removed later on. Related Content
About the Author |
| 5 Simple Tips for Designing Better iPhone Apps Posted: 04 Sep 2012 03:45 AM PDT As users shop the Apple App Store looking for new apps to buy, they judge their potential purchases based on design. We’re told early on in life not to judge a book by its cover, but without a way to trial an app, screenshots are one of the few ways a user can judge the quality of it. Since it’s not possible for someone to judge ease-of-use (usability) or code-quality just by browsing the App Store, judging entirely based on design makes sense, and so apps with better design tend to be chosen more often when compared with competing apps.
So how can we design better apps? Well, I’m glad you asked. I’ll discuss five simple tips that will help. 1. Wireframe Your AppWhen we talk about an app’s design, we’re talking about two main components. These two components are user experience (UX) design and user interface (UI) design. Experience design is all about the goals of the app, such as which features to include, and how the user will accomplish those goals. The user interface design is what that experience looks like visually. That includes the colors, textures, and fonts used to craft the visual style of the app. In designing iPhone apps, both of those design components are critical and go hand in hand. However, it’s important that you first spend time on designing the experience of the user. Instead of starting with the visual design of your iPhone app, start with wireframes. A wireframe is a simple outline of your app idea that allows you to work exclusively on the experience, ignoring the visual aspects. (Read more benefits of wireframing your designs.) I like to use pen and paper to draw simple boxes and shapes for my wireframes. Others use everything from Illustrator to Balsamiq Mockups (a popular tool for wireframing apps). For this task, the tool doesn’t matter.
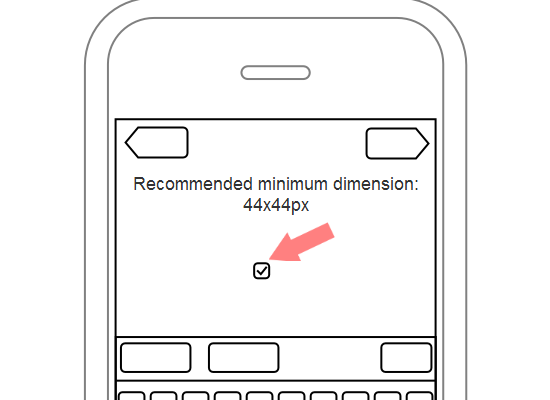
You want to focus on planning out how your app features will fit together, what screen the user will encounter first, and how they’ll navigate your application. Draw buttons, write in text, and especially focus on making the learning process intuitive. Only start paying attention to style once you’re confident that your wireframes represent a clean, usable app design. 2. Use Finger-Sized Tap TargetsThis is the biggest thing you can do to improve the usability of your app: Increase the tappable area for every button. You’re designing for fingers and thumbs, not mouse cursors (which have a higher pointing accuracy). Apple recommends a minimum of 44x44px for any element the user is expected to interact with.
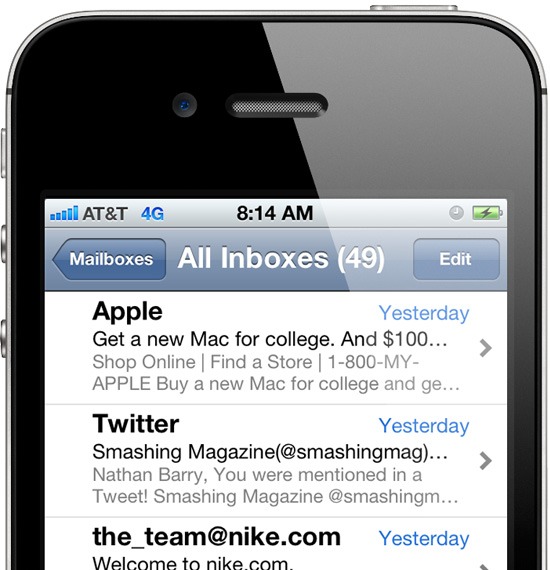
Now this doesn’t mean that the button needs to visually look that big. The tappable area can extend beyond the visual size of the button. This will help users avoid the frustration of trying multiple times to tap an element. Just be careful if you have several buttons close to each other. Make sure that your extra tappable area doesn’t overlap with other buttons. 3. Have Only One Primary Goal Per ScreenWhen you’re designing a screen in your app, focus on the primary goal you want the user to accomplish. For example, in the email list screen in iPhone’s Mail app, the user’s primary goal is to read emails. Though there’s a secondary action for composing an email, the button is off in the corner and not emphasized.
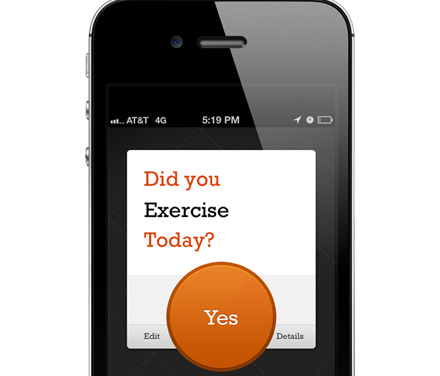
In Commit (one of my iPhone applications) the primary action of the commitment screen is to mark it complete. So I made a huge orange button for that action. Though other buttons are on the same screen, none compete for attention with the primary action.
One of your tasks as a designer is to decide what’s the most important, and then emphasize that. Decrease the visual weight of secondary elements so that the primary action is clear. To help you create better visual hierarchies and priorities in your designs, check out the following articles:
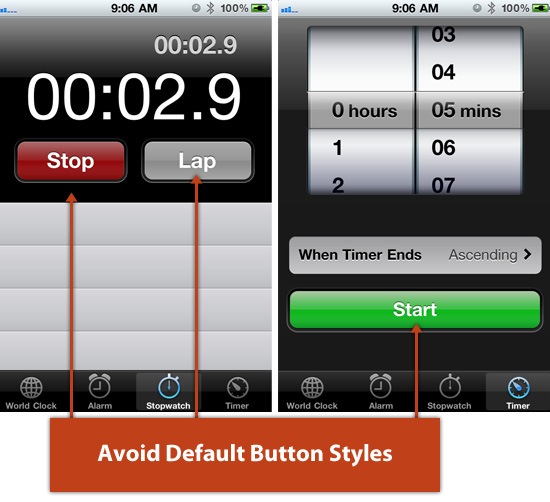
4. Avoid Default Button StylesThe default style for UIButtons on the iPhone is one of my biggest design pet peeves. Almost all of the default elements included with iOS look good. Then there is the default button.
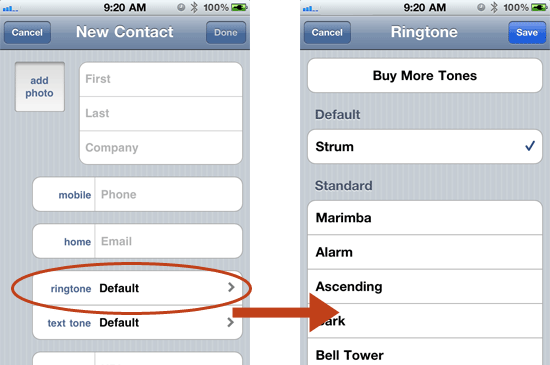
Unless you have a very boring design style for your app, chances are, the default button styles won’t match. Customizing the look of buttons to match your UI will make a huge difference and keep you from looking like an amateur app designer. You can either set the button style to Custom and include a background image, or you can draw a new button style with code. There are plenty of tutorials and resources that will help you create great looking buttons. Take a look at both of these resources: 5. Add Extra Views When There’s a Lot of InformationMoving into a new view (either through a push or modal transition) is very easy for the user. So if you find yourself trying to add too much information to a single view, then just add another view. In iPhone, you can see Apple does this quite often on their "create" screens. In the New Contact view, selecting a ringtone pushes/slides you to a new view called Ringtones that displays the list of available ringtones you can assign to that new contact.
Tapping a phone number label brings up a modal dialog with other label options (called Label).
By adding extra screens, you can avoid confusing your users with too many cluttered elements by only showing the information they request (a concept known as progressive disclosure). Related Content
About the Author |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













No comments:
Post a Comment