The Fitflat Icon Set: 10 Free Flat Icons (PSD and PNG) - Six Revisions |
| The Fitflat Icon Set: 10 Free Flat Icons (PSD and PNG) Posted: 30 Aug 2013 03:00 AM PDT
This is a free set of flat icons in the theme of "health and fitness". There are 10 icons in this freebie. The freebie package comes with the PSD source file in case you would like to edit the icons, as well as ready-to-use PNGs sized at 64x64px (a popular icon dimension). This free icon set is brought to you by Responsive, a design and development studio in Bucharest, Romania. Preview
Download
Related Content
About the AuthorThe post The Fitflat Icon Set: 10 Free Flat Icons (PSD and PNG) appeared first on Six Revisions. |
| Finding the Middle Ground: How to Compromise with Clients Posted: 28 Aug 2013 03:00 AM PDT No one is right 100% of the time, not even the most experienced and battle-tested professional designers among us. If you’re doing work for a client and they shoot down what you feel is a strong design concept, don’t take it personally.
It’s perfectly normal for clients and designers to have many meetings, going back and forth on design concepts and ideas until they are both are satisfied. Unfortunately, in the process, a few of us who are very passionate about our craft sometimes forget about the client’s opinions. Here’s the bottom line: Your client needs a website that looks as good as it works, while you need a successfully completed project that’s portfolio-worthy. Clients might not know what they want out of a design specifically, but they likely know more than you about their industry. No matter how outrageous their suggestions seem to you, it’s important to maintain an open mind. The key to a successful collaboration is your attentiveness to the client’s needs, and your ability to design a website that satisfies those needs. The good news is that both are in your control. Walk a Mile in Your Client’s ShoesRight from the start, make it a priority to truly understand where the client is coming from. Get to know them and their company, and understand why they are coming to you for the project. When trying to understand your client and his/her needs, keep the following things in mind. What is your client’s level of involvement in the project?How inclined the client is in overseeing the design project will be a major factor in what you will be producing for them. If they’re very attached to the project, then they will be more particular about the details. If they are simply overseeing the project, then they will probably be involved more indirectly, at a macro level.
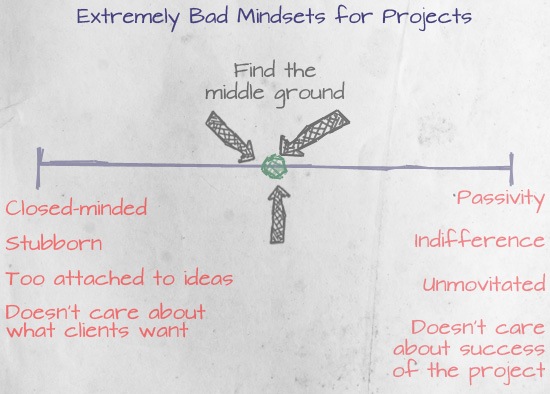
Who has the final say?Identify the role of the person you will be pitching your design concepts to if you want your strongest design to make it to the end of the negotiation. Find a way to solve their problems. Appeal to their needs. If you truly believe in a design idea, find out more about the decision-makers and how you can sell your concept to them, heeding their preferences and concerns in mind. What is their level of web design knowledge?Gauge early on the type of diction or amount of jargon your client understands. Use this to your advantage when explaining the reason behind your concepts in order to minimize misunderstanding. Less tech-savvy clients might not know what they need or how to communicate their needs. Instead of bombarding them with web design jargon — conversion rates, responsive web design, adaptive layouts, font stack, analytics, open source frameworks, UI, UX, bounce rate, CSS, and other conventional terms we use to communicate with other web designers — translate what you want to say in a language they will understand. You will have much better chemistry during the negotiation, too. Everyone appreciates a smooth operator. Two Harmful Mindsets You Should Avoid When Working with ClientsYour opinion and expectations on what design would be best for the website you’re tasked in developing might not be the same as your client’s. During negotiations, the amount that you compromise could very well determine the success of the site. You might have a strong grasp of what’s going on in the web design world, but your client will know more about their industry and target demographic. There are two very harmful mindsets when working with clients, and every designer can fall victim to them. "I know what’s right for my client, and they should use my ideas. No exceptions." While passion and confidence in the effectiveness of a design are great strengths for a designer to have, step back and look at it from your client’s point of view. The design concept you’ve submitted might be good, but that doesn’t necessarily mean it fulfills the purpose and goals of the site. Don’t be too attached to your designs. Step back from what you’re doing once in a while and ask yourself if this is really the best thing for the client’s project. More importantly, don’t take anything personally. One of the most unprofessional things you can do is get emotionally involved and take rejection the wrong way. "Whatever the client says goes. I’m just here to do what they say for the money." This is the other extreme. Actually, this can be more harmful than the previous mindset. To be frank, if you think of design work like this, then you should review what motivated you to become a designer. Not only is this mindset harmful to your overall body of work and the success of your website design projects, but it also shows that you do not care. Every time you submit a design, it should be your strongest possible, while fulfilling the client’s requirements. Achieving BalanceFinding and harnessing just the right amount of passion for your work is imperative. Too little passion signals that you are apathetic, and too much can make you take things personally or get too attached to your designs and to being right. Find a middle ground, where your passion is balanced and your understanding of the client’s needs is clear. A client’s needs will dictate the flow of your work, even if you think they are shooting themselves in the foot by accepting anything other than your ideas.
Disagreements will undoubtedly arise during negotiations, so keep your cool and focus on the goal. "Do the right thing." When you disagree with an idea that the client insists on implementing, politely suggest an alternative. Be absolutely sure that your claims are 100% accurate, and back them up with quantitative data, such as focus groups and A/B tests. You might also be able to convince them by showing work you have done that turned out to be a huge success. Necessary Compromise: You Win Some, You Lose SomePick your battles, and know when to give in and when to negotiate for something you think would really benefit the client. Something as trivial as the size of a button is not as important when you compare it to the site’s information architecture. Give in on the size of the button, but make sure to get your point across for the site’s structure. It’s impossible to know everything the client will need without asking the right questions, and it is difficult to handle rejection when you’ve put your heart into doing exactly what you think the client has told you to do. Of course, don’t rub it in if they’re wrong. A feeling that you’re not on their side will decrease a client’s trust in you. Be graceful when receiving criticism. The best response is to return with something that satisfies all of the client’s needs, both aesthetic and functional. With this conceptual approach to negotiations I have discussed, a web designer will appear more desirable to work with and, thus, gain more clients, resulting in a stronger portfolio and more clients — a virtuous cycle of positive outcomes for all parties involved. Related Content
About the AuthorThe post Finding the Middle Ground: How to Compromise with Clients appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




No comments:
Post a Comment