Why We Still Need Web-safe Fonts - Six Revisions |
| Why We Still Need Web-safe Fonts Posted: 30 Dec 2013 12:07 AM PST During the early days of the Web, there wasn’t a standard font that could be rendered across all platforms. However, some fonts — like Arial, Helvetica, and Times New Roman — were more likely to be installed in a person’s computer. These popular system fonts are called Web-safe fonts. It was the best practice in web design to stick to them.
Things have changed. It’s now safe to use Web fonts — a technique for rendering any remote font file in a web page using The And And with services like the free Google Fonts API, implementing Web fonts is easy. For instance, using the Google Fonts web service, it takes two lines of CSS to render even a relatively unknown font such as Bigelow Rules in the vast majority of browsers: @import url(http://fonts.googleapis.com/css?family=Bigelow+Rules); body { font-family: 'Bigelow Rules'; }
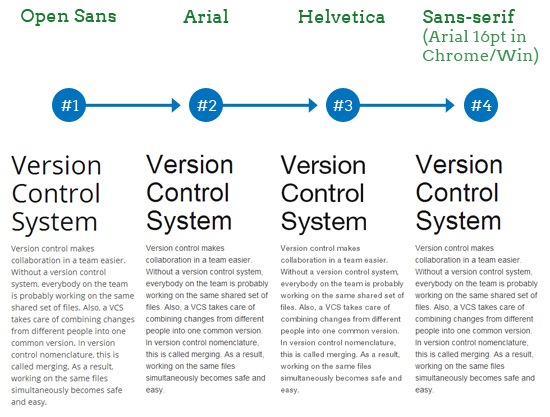
But even with near-perfect support of the For example, even if we were to use the most popular font on Google’s Web font service (which is currently Open Sans), we should still use a CSS font stack that includes similar Web-safe fonts, with the last declaration in the stack being a generic font family ( body {font-family: "Open Sans", "Arial", "Helvetica", sans-serif; } In Chrome, this is the fallback-rendering sequence:
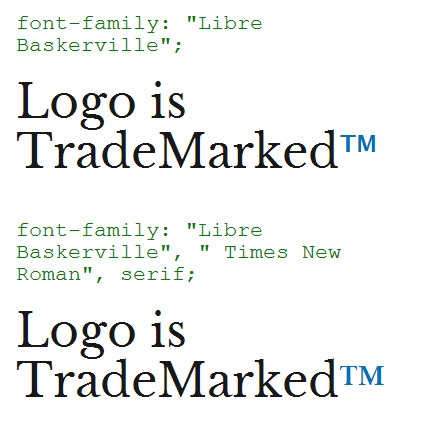
As shown above, using a good font stack assures us that we are gracefully degrading our HTML text in case our chosen font is for some reason unable to load. Why We Still Need a Web-safe Font StackWeb-safe fonts and CSS font stacks seem like outdated Web design practices, especially since Right now close to 90% of the Internet’s users use a browser that supports But if you’ve ever considered dropping your CSS font stacks, below are a few reasons that might change your mind. Incomplete FontsIf certain characters in your font are not available, the browser will attempt to render those unavailable characters using the next font in the stack. But if you don’t have a font stack, it will use the browser’s default standard font. For instance, the Libre Baskerville font doesn’t have the ™ character. The first example below shows how the missing character renders in Chrome without a font stack, while the second example stacks "Times New Roman" and serif in the style rule:
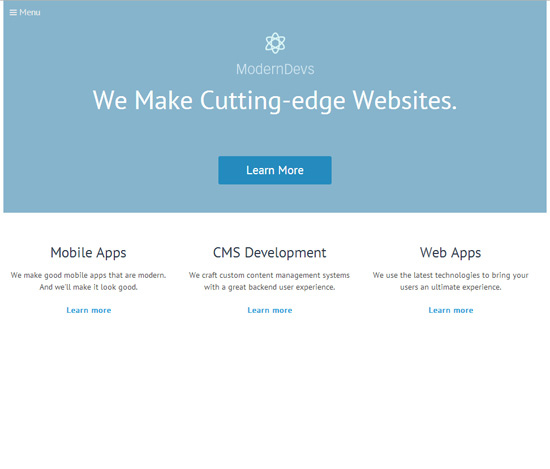
At least with a good font stack, the ™ character looks similar to the preferred Libre Baskerville font. Network IssuesLoading a remote font using For Google Chrome, the standard text (on Windows) is "Times New Roman". This can be bad news if we were using a sans-serif font, and the web server or the content delivery network where the font file is located goes down. For example, check out this mockup of a web design that uses the PT Sans font:
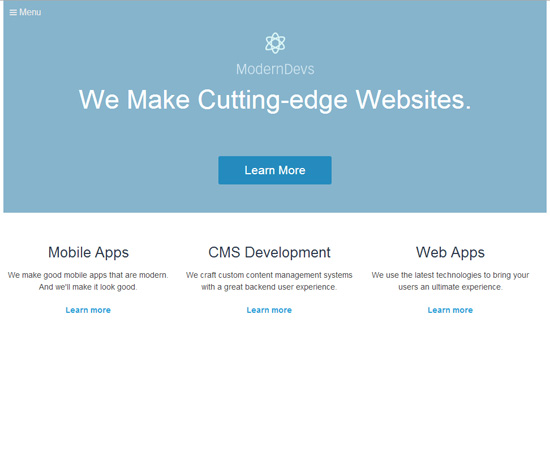
If our font stack didn’t have Web-safe fonts in the stack and a network interruption happened, our web page would render like this (in Chrome):
The web page looks completely different because Times New Roman greatly affects the visual message of the design. But if we used a font stack that included Web-safe fonts, we can mitigate some of the aesthetic issues that come with network problems. Using the font stack: font-family: "PT Sans", "Helvetica", "Arial", sans-serif; We are able to lower the visual impact caused by a network interruption:
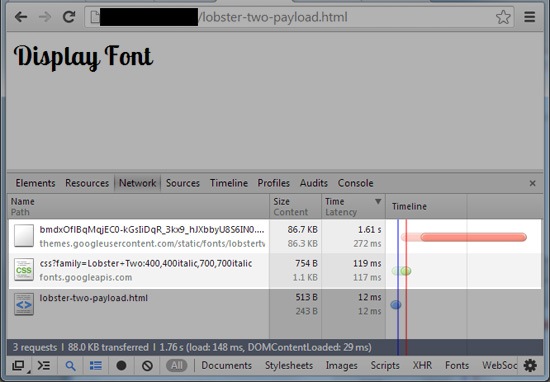
@font-face Can Be Turned Off Client-SideSome web browsers provide the option to disable the downloading of font files. In most cases, disabling remote font files in a web browser is obfuscated, but it’s possible. Here’s a forum post for turning off remote font downloading in Firefox and Chrome, and here’s one for Opera. Why would someone want to disable remote fonts? To speed up web page load times, which is especially desirable for Internet users who have slow Internet connections. To illustrate how Web fonts impact Web performance, let’s use a display font such as "Lobster Two". The following markup was used to test the Lobster Two payload locally using an HTML document called "lobster-two-payload.html": <html> The test conditions are a broadband Internet connection and an unprimed cache (meaning that the browser cache was cleared for each test). #1 result. Total time: 972ms
#2 result. Total time: 1.61s
#3 result. Total time: 1.36s
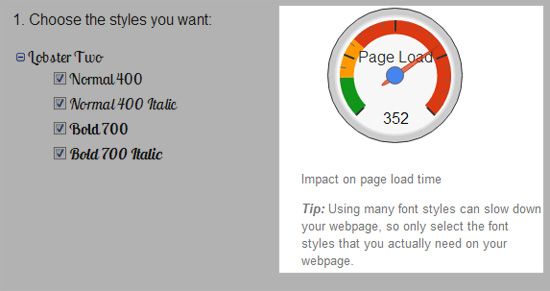
In the condition tested, it would take an average of 1.3 seconds to render the This means staring at a blank page for 1.3 seconds before the user can read the text, because Chrome’s default behavior is to show no text while the font is still loading[3]. Consider that 1.3 seconds is the average load time using a broadband connection to download the font files from Google’s servers. Imagine how long it would take in less-than-ideal situations, such as slow mobile networks and using a shared-hosting server to serve the font. Without the Web font, the same document would finish rendering in an average of only 0.012 seconds, which means the font increased the load time by 10,733%. That is a hefty price to pay for rendering a novelty display font that’s not functional enough to be used for critical website content. That’s why some users choose to disable remote font files from loading. If we want to gracefully degrade our web design in situations where the user has chosen to disable remote font files, we should use Web-safe fonts in our font stack. It must be noted here that you don’t have to load the entire font family. And if you use the Google Font service, you can selectively load just the font variations you need.
Web-safe fonts = Cheap and Easy Graceful DegradationThough it’s rare, Earlier, I mentioned that 90% of Internet users use a browser that supports Not having a font stack that includes Web-safe fonts and a generic font family means that we aren’t controlling how our web design degrades for at least 10% of the Internet’s users. The time and effort required to use a simple CSS font stack that includes Web-safe fonts is very small, so there’s little reason not to continue doing it. References
Related Content
About the AuthorThe post Why We Still Need Web-safe Fonts appeared first on Six Revisions. |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |











No comments:
Post a Comment