A Comparison of Methods for Building Mobile-Optimized Websites - Six Revisions |
| A Comparison of Methods for Building Mobile-Optimized Websites Posted: 07 Jan 2013 02:00 AM PST There’s a debate over which technique of creating mobile-ready websites is the best. Google advocates creating responsive web designs, while Jakob Nielsen, a renowned usability consultant, endorses the creation of dedicated mobile sites (but he was subsequently slammed by some web designers). A third option is also gaining in popularity, where the web server renders the appropriate HTML and CSS from the same URL depending on the device a web page on the site is being requested from (which has been referred to as responsive design + server side components).
This article will discuss each of these methods. Real-world examples of websites using a particular method are provided under each section. The mobile device used to test and gather data for all examples is an iPhone 4 using iOS 5.0. Responsive Web Design (RWD)Responsive web design (RWD) typically uses CSS3 media queries to adjust the layout of a web page based on the size of the user’s viewing area. You use the same HTML to display a different web page layout for desktops, tablets, mobile devices, TVs, etc. Advantages of Responsive Web Design
Disadvantages of Responsive Web Design
Examples of Responsive Web Design
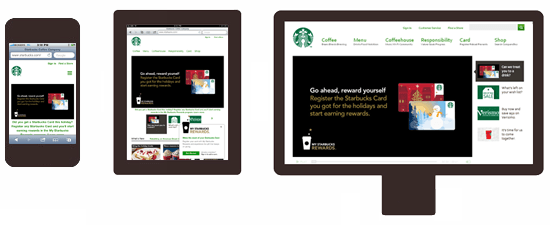
The Starbucks website is an excellent example that shows the pros and cons of responsive web design. All of their content is accessible on mobile devices, each page uses the same URL, and there’s no redirection. Unfortunately, their site is a heavy download (about 15 seconds on a 3G smartphone) and there’s a lot of scrolling needed in order to read an entire web page. Performance results:
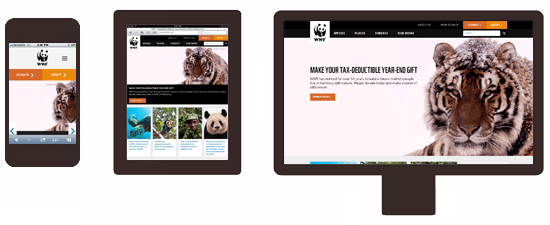
The World Wildlife Fund website is a good implementation of responsive web design. Navigation is optimized for mobile tasks. However, load time is a bit slow on a 3G smartphone (it took about 7 seconds). Also, some inner pages (e.g., their Adoption form) haven’t been optimized for mobile devices and are painful to use on my mobile device. Performance results:
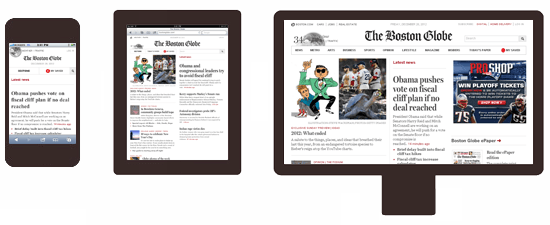
The Boston Globe website is arguably one of the best RWD implementations for a large-scale website. The site uses responsive images and optimizes JavaScript so it doesn’t kill performance on mobile devices. Performance results:
Resources on Responsive Web Design
Dedicated Mobile SiteSome websites optimize the experience of mobile device users by creating a separate mobile site. The most common implementation is for the desktop website to redirect to a subdomain (e.g., Advantages of a Dedicated Mobile Site
Disadvantages of a Dedicated Mobile Site
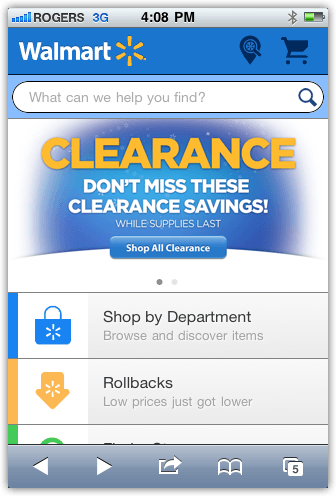
Examples of Dedicated Mobile WebsitesWalmart (mobile.walmart.com)
Walmart’s dedicated mobile site clocks in at a blazingly fast 1.35-second load time. Performance results:
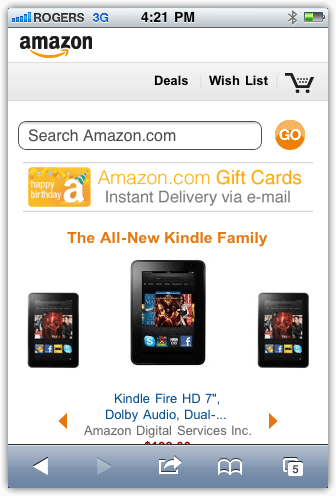
Amazon (www.amazon.com/gp/aw/h.html)
Much like Walmart, Amazon’s separate mobile pages are faster than the responsive web designs I tested, (it clocked in at 2.25 seconds load time). What’s strange, however, is that not all pages in their website have mobile-optimized versions. For example, if you do a Google search from your smartphone, many of Google’s results point to desktop pages that don’t redirect to a mobile-optimized version. Additionally, if you access the mobile page directly from your desktop, you aren’t redirected to the desktop version. Performance results:
BBC (www.bbc.co.uk/mobile)
BBC’s separate mobile pages are fast compared to the responsive web pages I tested (3.40 seconds), but nearly half of that time is spent redirecting mobile users to the mobile page (1.65 seconds). Unlike Amazon’s separate mobile pages, if you access a mobile page from a desktop you will are automatically redirected back to the desktop version. Performance results:
Resources on Dedicated Mobile Sites
RESS: Different HTML and CSS from the Same URLThis method of creating a mobile-ready website uses server-side programming to render custom CSS and HTML for different devices. Mobile users would get one set of code, while desktop users would get a different set of code. The primary purpose of this implementation is to improve website performance. This method works best when combined with a responsive web design. This implementation has been referred to as responsive web design + server side components (RESS). When using this method, it’s important to include the Vary HTTP header (read about this on Google’s guide to building smartphone-optimized websites) so that robots will crawl both the desktop and mobile versions. Advantages of RESS
Disadvantages of RESS
Examples of RESS
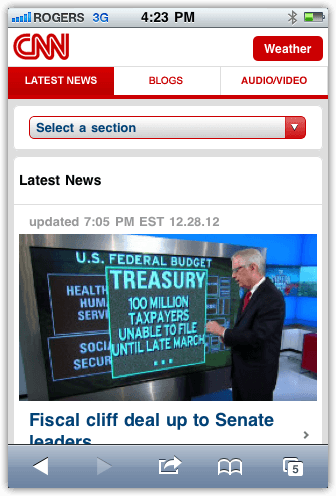
The mobile version uses HTML and CSS that’s optimized for mobile performance, while the desktop version uses significantly more HTTP requests and JavaScript. The navigation has also been tailored for mobile-specific tasks. Performance results:
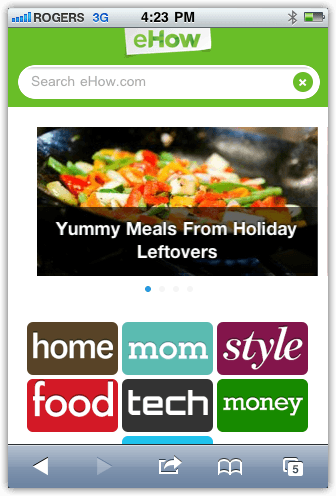
Like CNN, the HTML and CSS for eHow’s mobile version is tuned for performance. The top-level navigation is the same for both sites, with an emphasis on search and their seven content channels. Performance results:
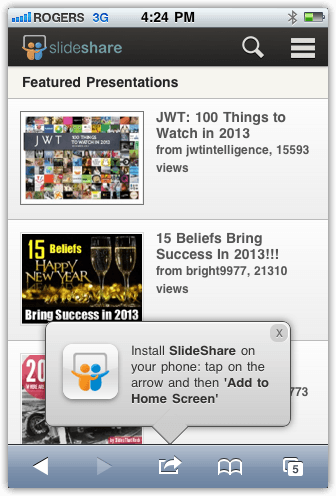
SlideShare’s mobile and desktop versions are completely different. The mobile version uses a responsive web design, while the desktop version doesn’t. Each site uses completely different HTML and CSS. There’s significantly less JavaScript in the mobile version. Each site also uses a different navigation structure. Performance results:
WordPress.com’s mobile and desktop versions are nearly identical, with a few differences:
Performance results:
Resources on RESS
SummaryIn theory, responsive web design is the best solution. But in practice, most RWD sites aren’t implemented optimally and result in slower load times. According to my tests, having a dedicated mobile site results in the fastest load times, but there’s significant downsides with this implementation. I’d only go with this if performance was top priority. My personal preference is to go with a combination of a Responsive web design and different HTML from the same URL (RESS). This provides all the benefits of RWD while overcoming its two biggest downsides (more files to download and slower load time). What method are you using for building mobile-optimized sites? Please share your thoughts on this subject in the comments. Related Content
About the Author |
| You are subscribed to email updates from Six Revisions To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |













No comments:
Post a Comment