Advertise here with BSA

WordPress has been dominating the content management system landscape for the past few years. WordPress is used by over 50 million sites; among them are ubiquitous web properties and companies like Mashable, TechCrunch and CNN[1].
In this article, we’ll talk about some of the lessons I learned while developing my latest startup, Restaurant Engine, a web design service for restaurants built on top of WordPress.
Introduction
WordPress had humbling beginnings: It started out as a blogging tool. Now, WordPress has grown into a very capable web publishing platform, and we’re continually seeing innovative ways it’s being used.
Some examples? PressTrends offers analytics tracking for WordPress product creators. WPAppStore just launched, offering an app store built into the WordPress dashboard. Browsing all of the advanced functionality that can be achieved using Gravity Forms opens up amazing possibilities. These are just a few of my favorite innovations happening in the WordPress ecosystem.
And it’s not just about dreaming up new tools. When you start thinking about specific groups of people, industries and sectors — and how WordPress can be used to solve their specific problems — we find many opportunities. But, as with anything else, there are challenges and questions that need to be thought through, dissected and reconstructed.
Essentially, my goal with Restaurant Engine was to automate (to an extent) the process of designing, building, hosting and populating a new website built with WordPress, and design this as a solution to a specific group of people (restaurant owners) who have a common set of problems that need solving.

Working with Constraints
In the case of Restaurant Engine, the decision to use WordPress was a no-brainer. In my opinion, there’s no better CMS than WordPress.
But there are certain drawbacks to using WordPress that are worth considering.
One of the disadvantages of using a CMS instead of building a web app from scratch is your ability to customize. If we built from scratch, we’d have the freedom to dream up the best possible solution for every feature. But, when working with WordPress, we must consider questions like "If we modify this feature of WordPress, how difficult will it be to maintain when WordPress is upgraded?" This can lead to more complexity, which may or may not be worth the effort.
Should You Use WordPress for Your Project?
WordPress is fantastic and can do many things. But it can’t do everything. It’s important that we accept this fact and not force WordPress to be our solution if the shoe just doesn’t fit.
It’s quite common these days that a client approaches you with big ideas for a web app, laying out a list of features that clearly will require custom web development. Sure, an eBay-inspired auction system with the ability to pull crowdsourced data from third-party feeds while auto-posting to Pinterest is possible. But is it wise to use WordPress for this?
My opinion is if the central focus of your project is related to publishing some form of content online, then WordPress could be a great choice.
Understanding Your Users
It’s important that we understand who our users are. Choosing to build our solution on top of WordPress introduces an interesting question we must resolve from the outset: Are new users of our web app already familiar with WordPress?
The answer to that question will heavily inform several things: Our marketing communication about the product, the way we communicate features within the product (labels, documentation, etc.) and the extent to which we need to customize the WordPress dashboard.
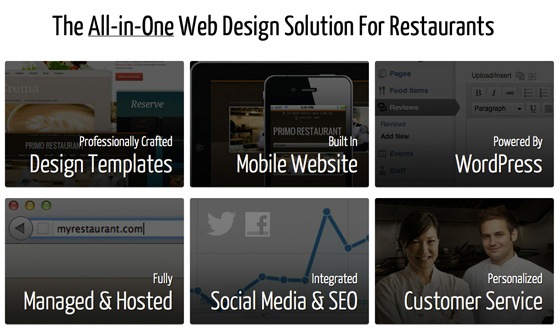
For example, below is a section of our marketing home page. In this section, we mention WordPress, but didn’t make it the central focus of our marketing because it’s only relevant to some visitors.

Customizing the WordPress Dashboard
Although WordPress has evolved into a very powerful and user-friendly piece of software, we must still question how its usability applies to our target user-base. In my case, I took the approach of "if it ain’t broke, don’t fix it", but added "if it can be better, improve it."
Labeling post types, taxonomies and other features goes a long way to making the tool easier for our users to understand.

For some things, like editing posts and pages, I decided to leave the WordPress interface intact. Same with the dashboard menu design and the general visual aesthetic of the dashboard. I wanted users who already use WordPress to feel right at home when using the app. But for those who’ve never heard of WordPress, the interface still works nicely for them.
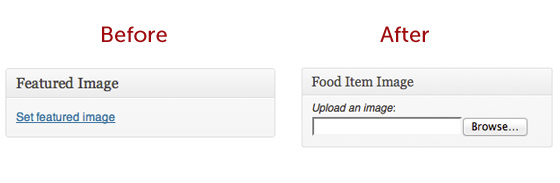
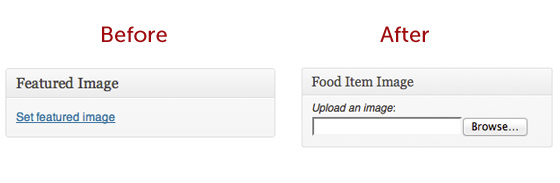
However, there were certain WordPress features that our users repeatedly found confusing or could use improvement. One example was the WordPress Featured Image, which requires a series of steps to initiate, upload, assign and save. We customized this to be a one-click action and relabeled it to say "Food Item Image".

Another example was the admin bar, which normally contains quite a few items and dropdown menus. We removed most of these and left only the most relevant items, like "View My Site" and "Log Out".

Every project and application will have its own set of requirements, goals and user groups to satisfy. That may mean fully redesigning the WordPress dashboard or leaving it alone.
Plugins
One advantage of using WordPress is the amazing selection of plugins; and some of the best ones are often free. While some things in your app may require custom development, it’s not a bad idea to rule out using plugins.
Here are a few plugins we use:
Conclusion
I just shared with you some of my experiences working with WordPress to build my startup. WordPress is easily customizable, open source, and a terrific platform for publishing web content. However, keep in mind that it has limitations and isn’t the perfect tool for every job.
References
- WordPress.com Stats
Related Content
About the Author
 Brian Casel is the founder of Restaurant Engine, a web design service for Restaurants built on WordPress. Connect with Brian on Twitter @CasJam.
Brian Casel is the founder of Restaurant Engine, a web design service for Restaurants built on WordPress. Connect with Brian on Twitter @CasJam.